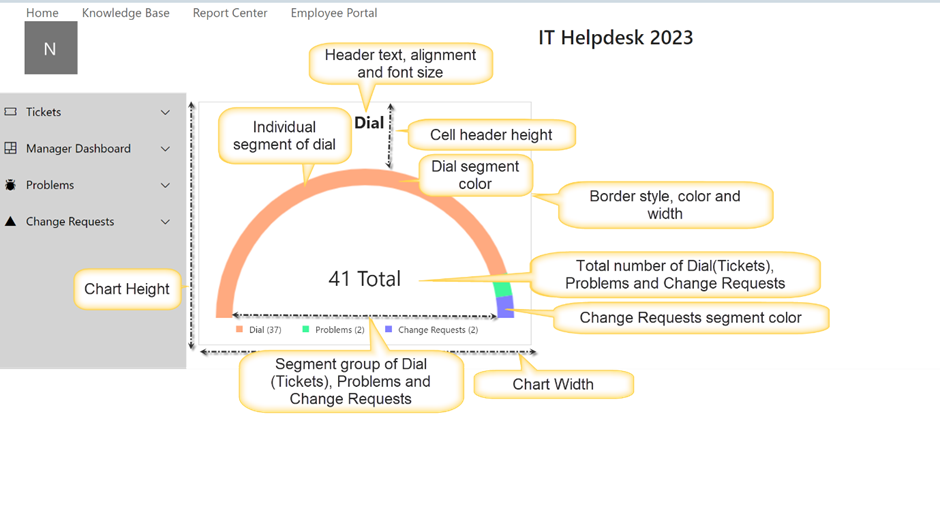
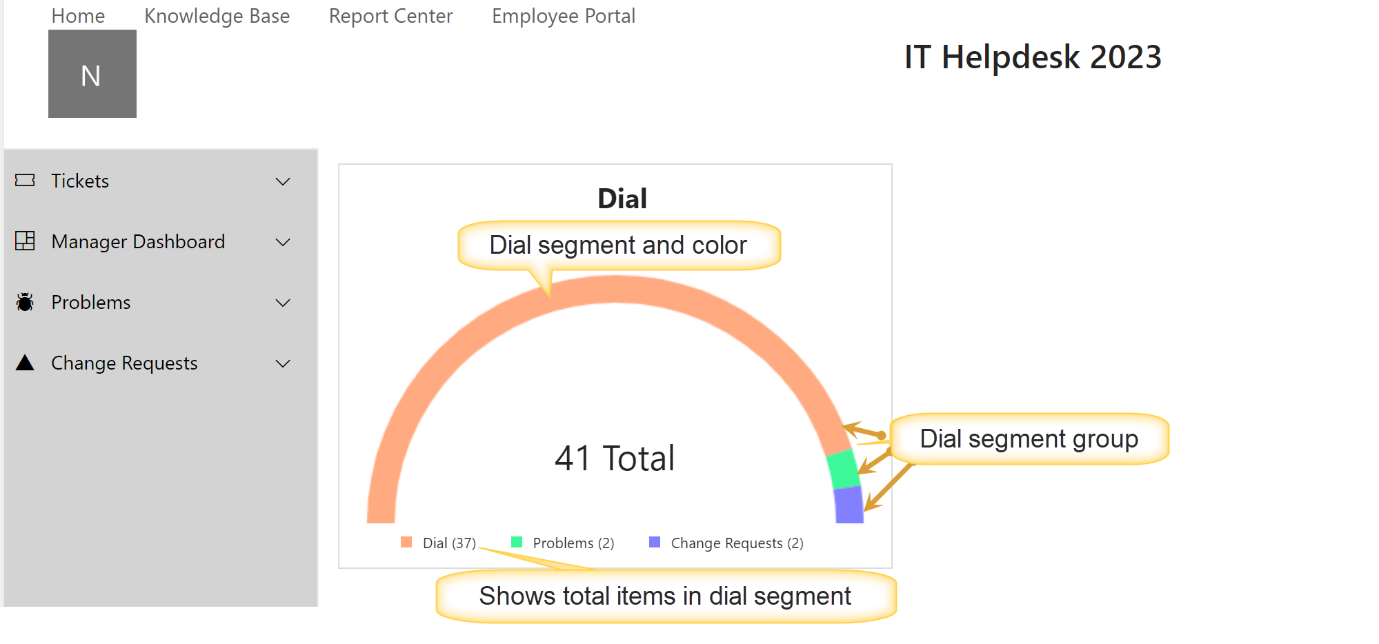
Dials are typically used on either dashboard pages or home pages to present some quick info about list data in the site or across multiple sites. This works well in conjunction with Tiles, NITRO Reports, and List Views for a snapshot of the underlying list data. Dials give you a way to compare and contrast numbers from different list views. The example dial below is comparing three list; Tickets( Named Dial here), Problems, and Change Requests:

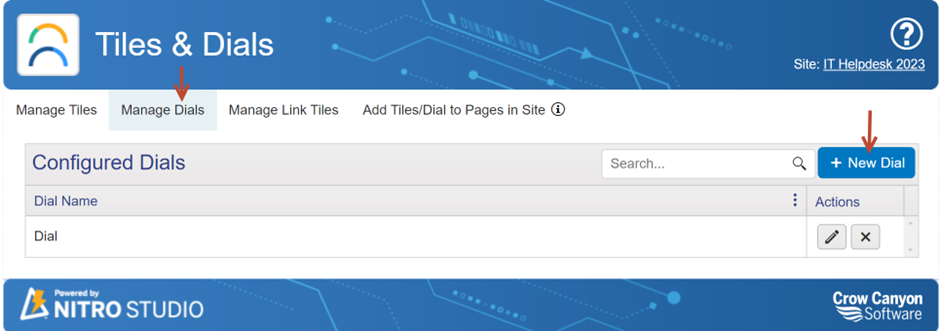
Either edit an existing dial or click on New Dial...

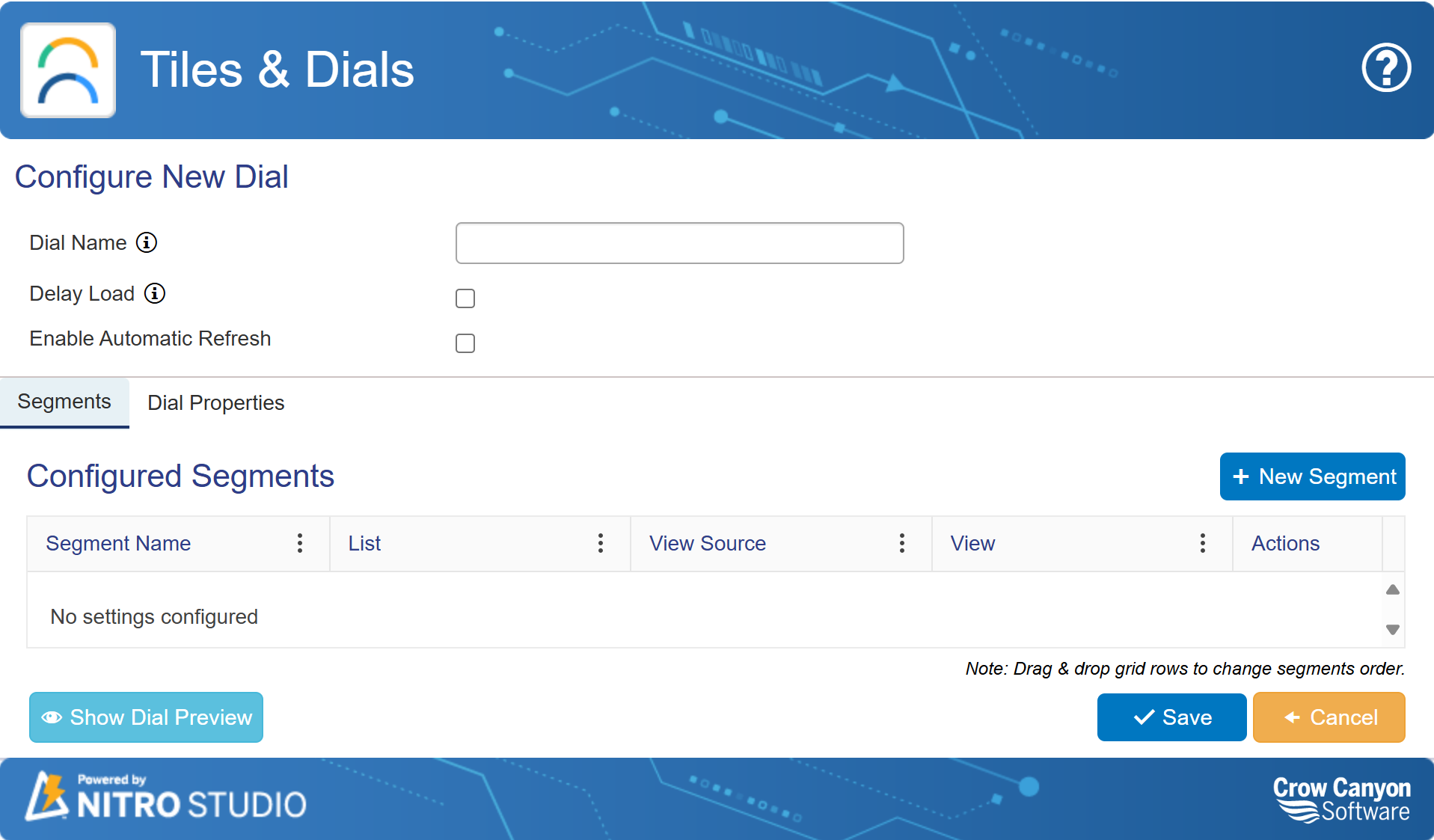
...which brings you to this page:

Dial Name: You can refer to this dial name when adding the dial to a workspace page.
Delay Load: Allows for delaying the load of the web part to speed up the overall loading of the workspace page where this dial is added.
Enable Automatic Refresh: Will refresh the data of the dial periodically.
Segments:
Segments group: Dials are displayed in segments group. A segments group can have one or more segments. Segments group share common properties like dial name, delay load, automatic refresh and dial properties.
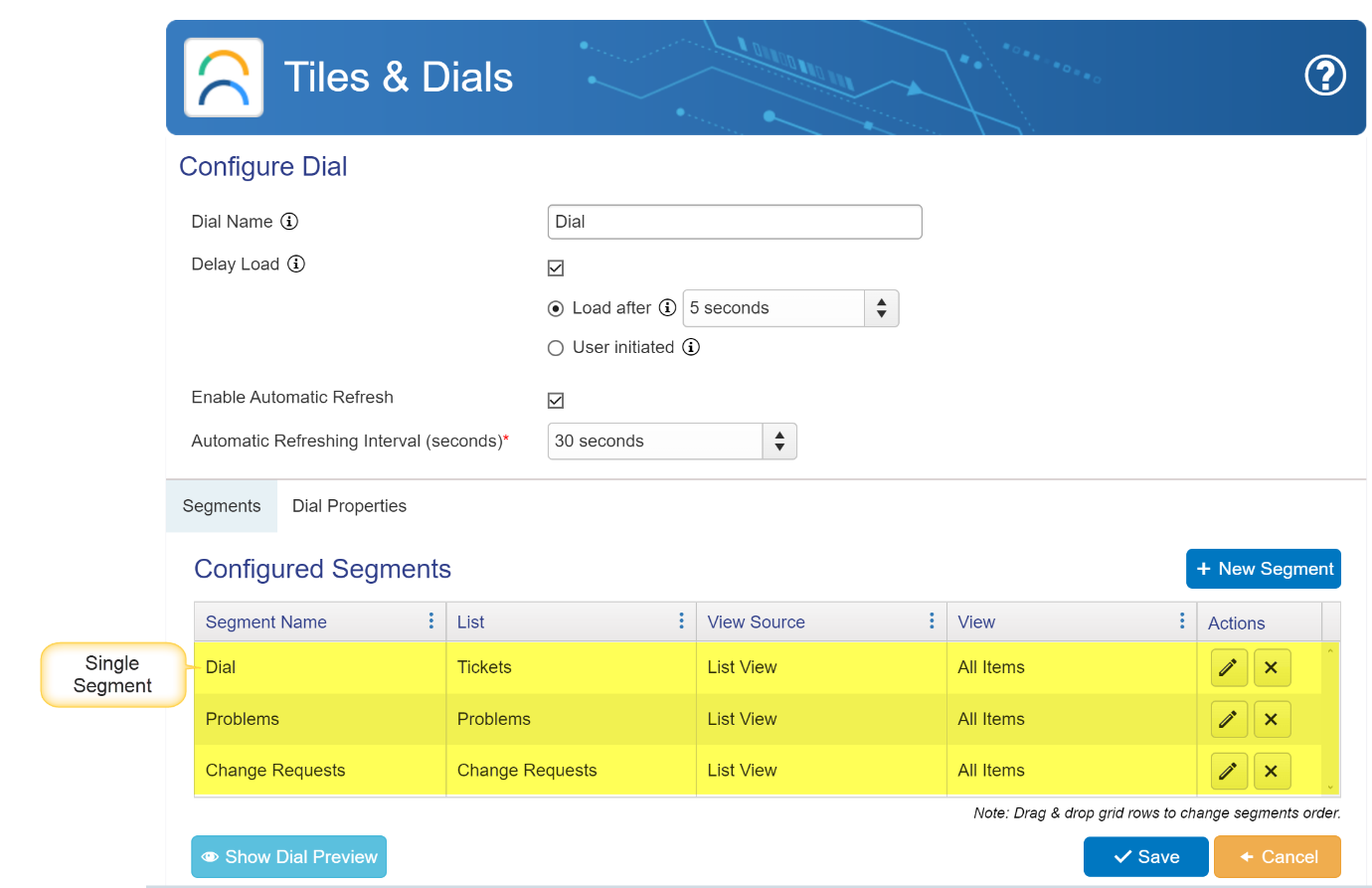
Segments group properties are configured as shown below:
Configured Segments: Shows currently configured segments with the corresponding list and corresponding view associated with each segment. You can edit or delete segments under the "Actions" column.
New/Edit Segment
User can create one or more segments under one dial as shown below

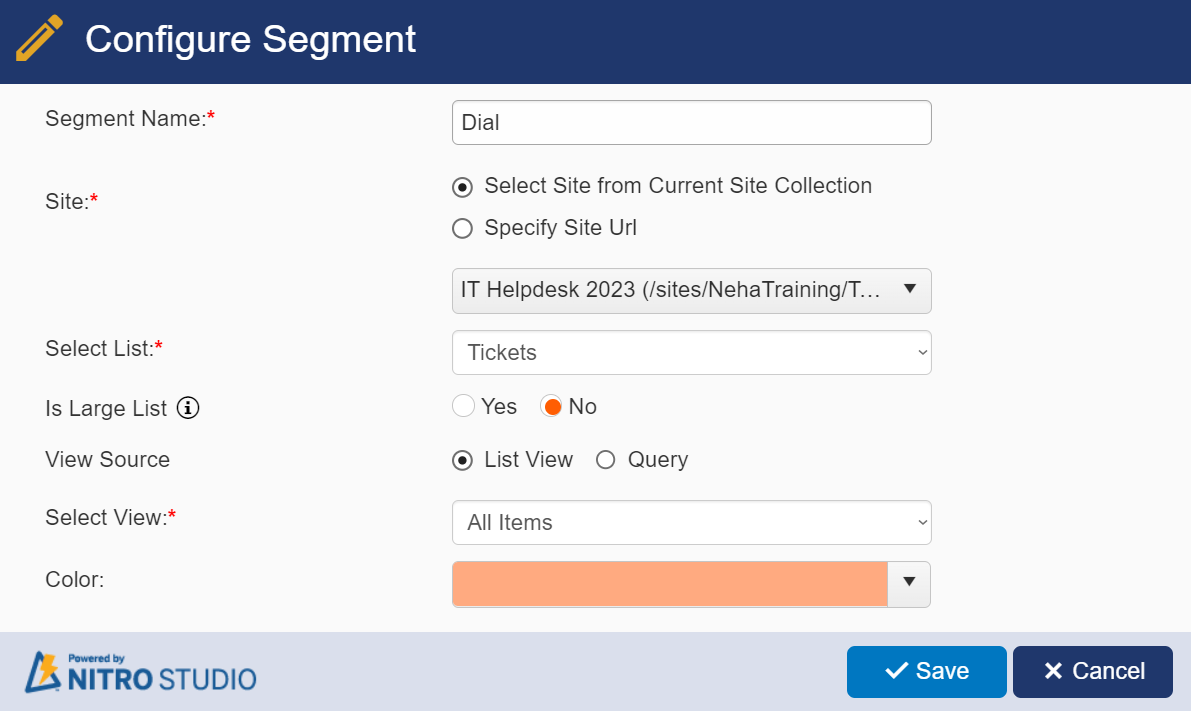
To create new segment, click ‘New Segment’ button. A window is pop up. Fill in the details to create a segment.

Sample Output of Segments

Segment Name: Required. This will be the name shown on the dial for this segment.
Site: Required. You can pull data from a list within the current Site, Site Collection, or Tenant/Web Application.
Select Site from Current Site Collection: Shows a dropdown of all sites, including the root site, within the current Site collection
Specify Site Url: Allows you to add your own URL to access a site in another Site Collection within the Tenant/Web Application. Note: the current logged in user will need at least read permissions on the selected site to set up this dial.
Select List: Required. Shows all Lists within the selected site. This will be the list used for the segment.
Is Large List: Use this option if list has large number of items and dials does not work due to list view threshold error.
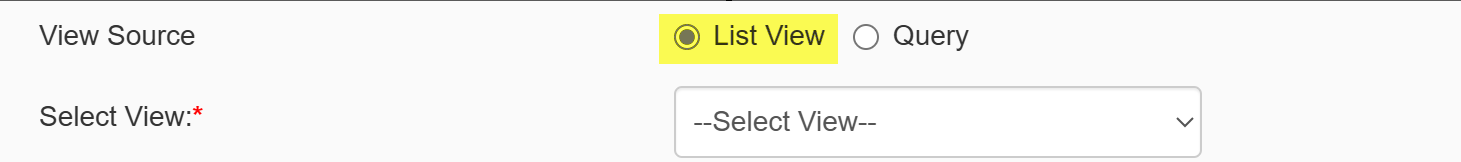
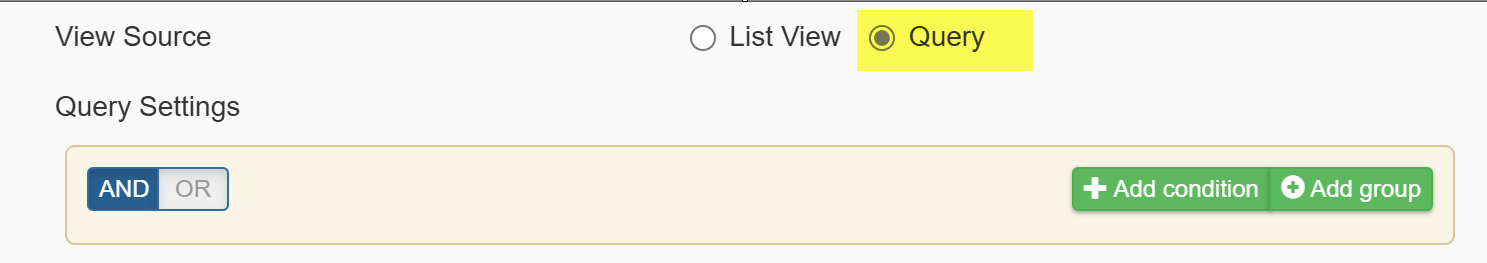
View Source: It provides two options
1. List View: if this option is selected, below column will be visible.
Select View: Required. Shows all views for the selected list. This will be the view used to filter the data, and the segment will return the count of all items in that view. For example, if you want your segment to show all overdue tasks, make sure you have a view already created that will show all overdue tasks (e.g. with the filter of Due Date is less than [Today]).

2. Query: use this option to fetch items from the list based on specified conditions

Color: This will be the color shown for the segment on the dial, in RGBA. The default value is rgba(255, 170, 128, 1), but when creating additional segments, make sure you choose colors that will give some contrast as to highlight each segment.
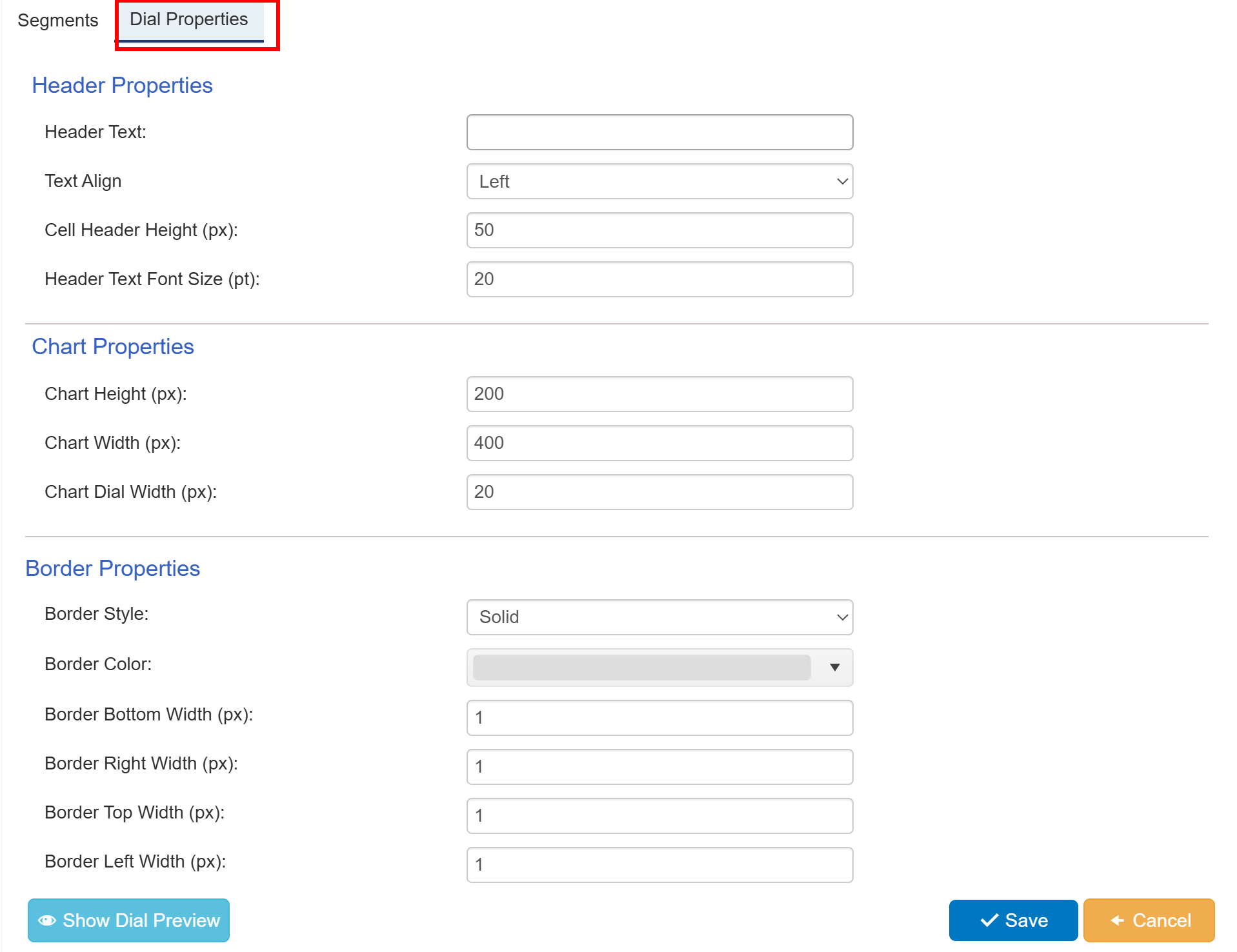
Dial Properties

Header Properties
Header Text: The text that will display on the dial (e.g. the example dial at the top of this page has "Problems" as the header text)
Text Align: Aligns the header text to the left, center, or right on the dial.
Cell Header Height (px): Size of the cell that contains the header. Default is 50.
Header Text Font Size (pt): Size of the font in the header. Default is 20.

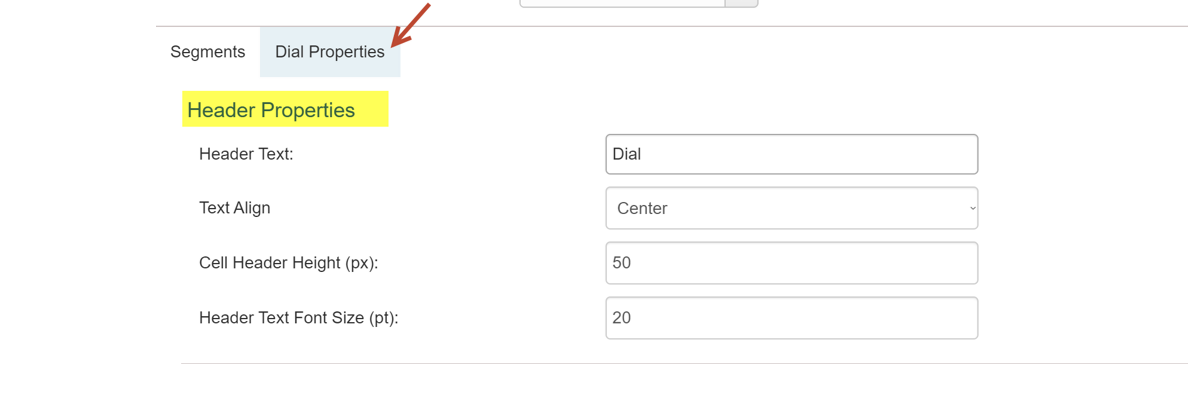
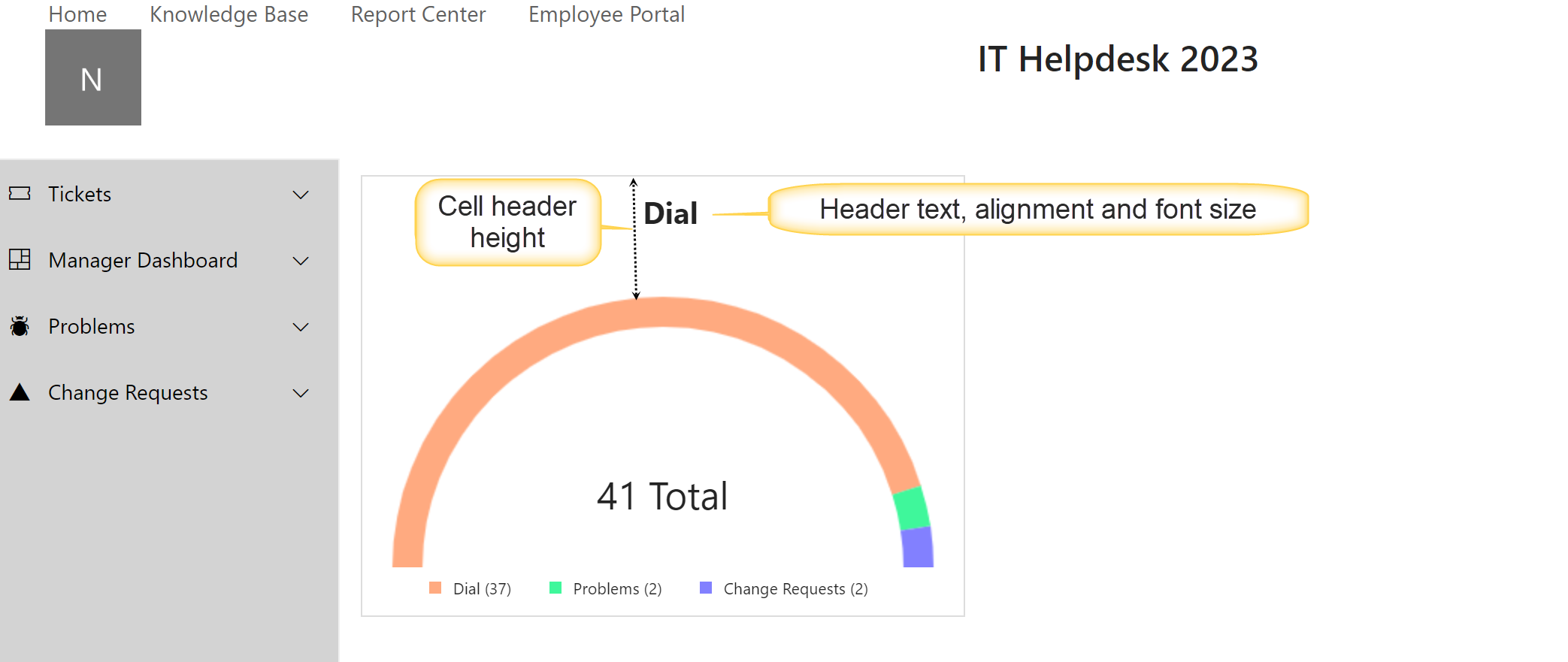
Sample output of Header properties

Chart Properties
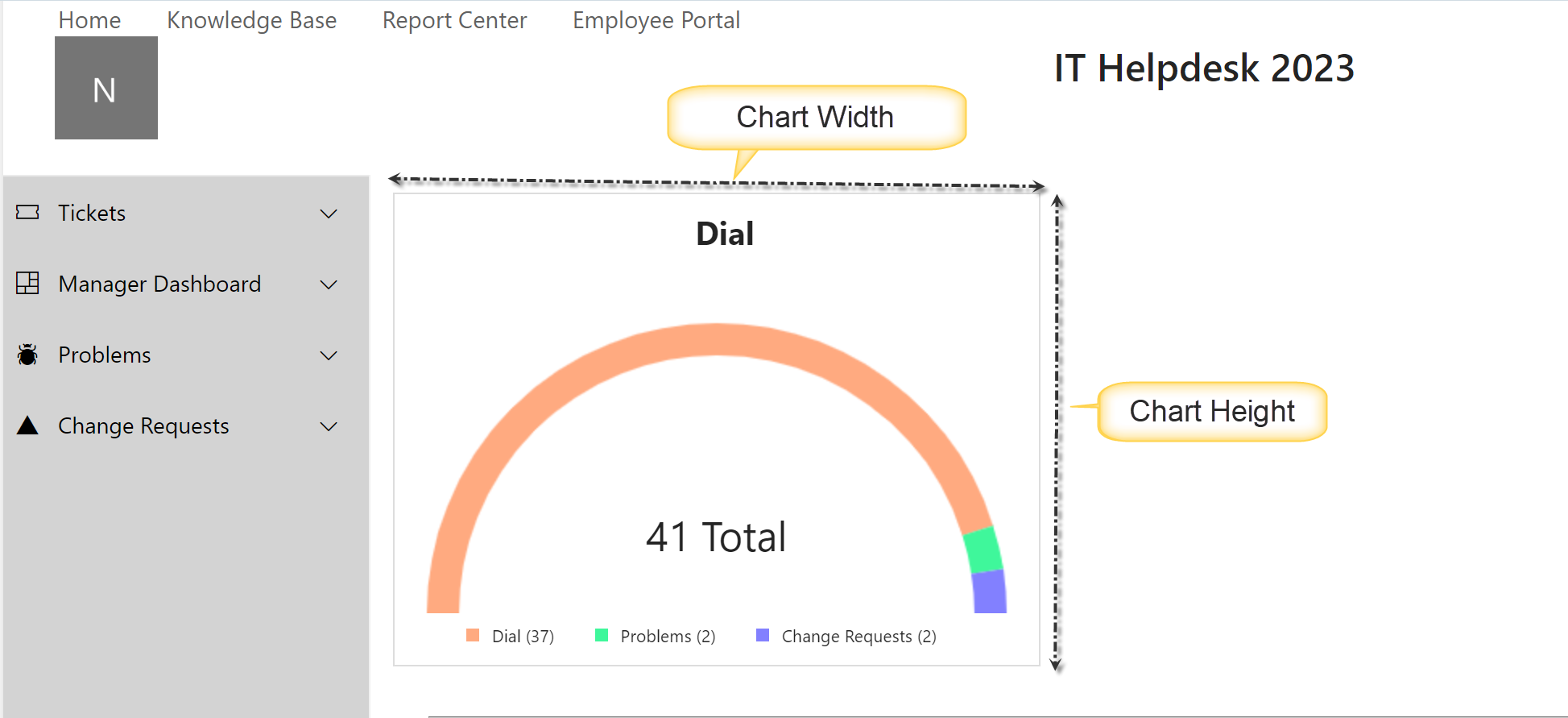
Chart Height (px): Height of the dial as it appears on the web part page, in pixels. Default is 200.
Chart Width (px): Width of the dial as it appears on the web part page, in pixels. Default is 400.
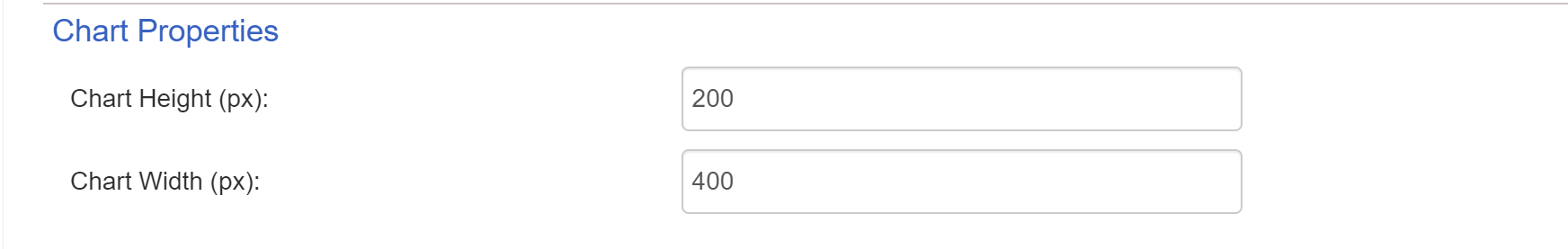
Configure chart properties as shown below:

Sample output of chart properties

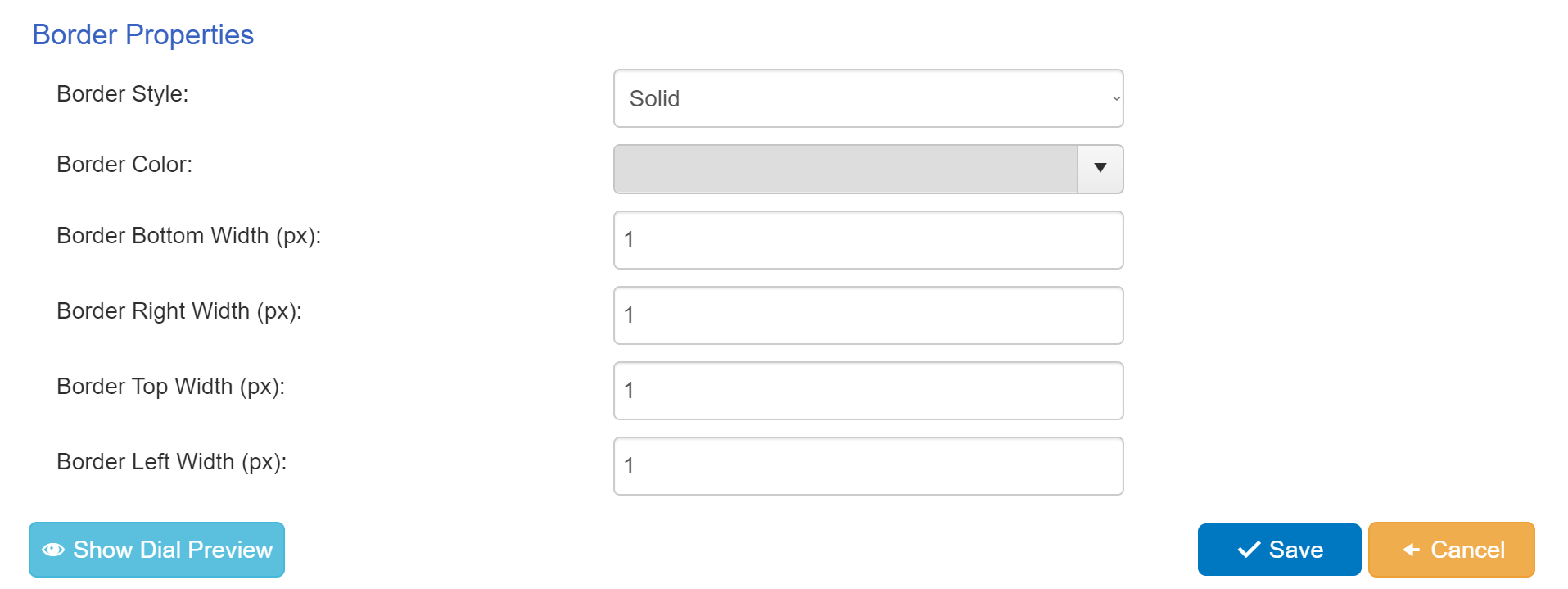
Border Properties
Border Style: Sets the border of the dial to be Solid or Dashed. Default is Solid.
Border Color: Sets the color of the border around the dial. Default value is gray: rgba(221, 221, 221, 1)
Border Bottom Width (px): Sets the pixel size of the bottom border of the dial. Default is 1.
Border Right Width (px): Sets the pixel size of the right border of the dial. Default is 1.
Border Top Width (px): Sets the pixel size of the top border of the dial. Default is 1.
Border Left Width (px): Sets the pixel size of the left border of the dial. Default is 1.
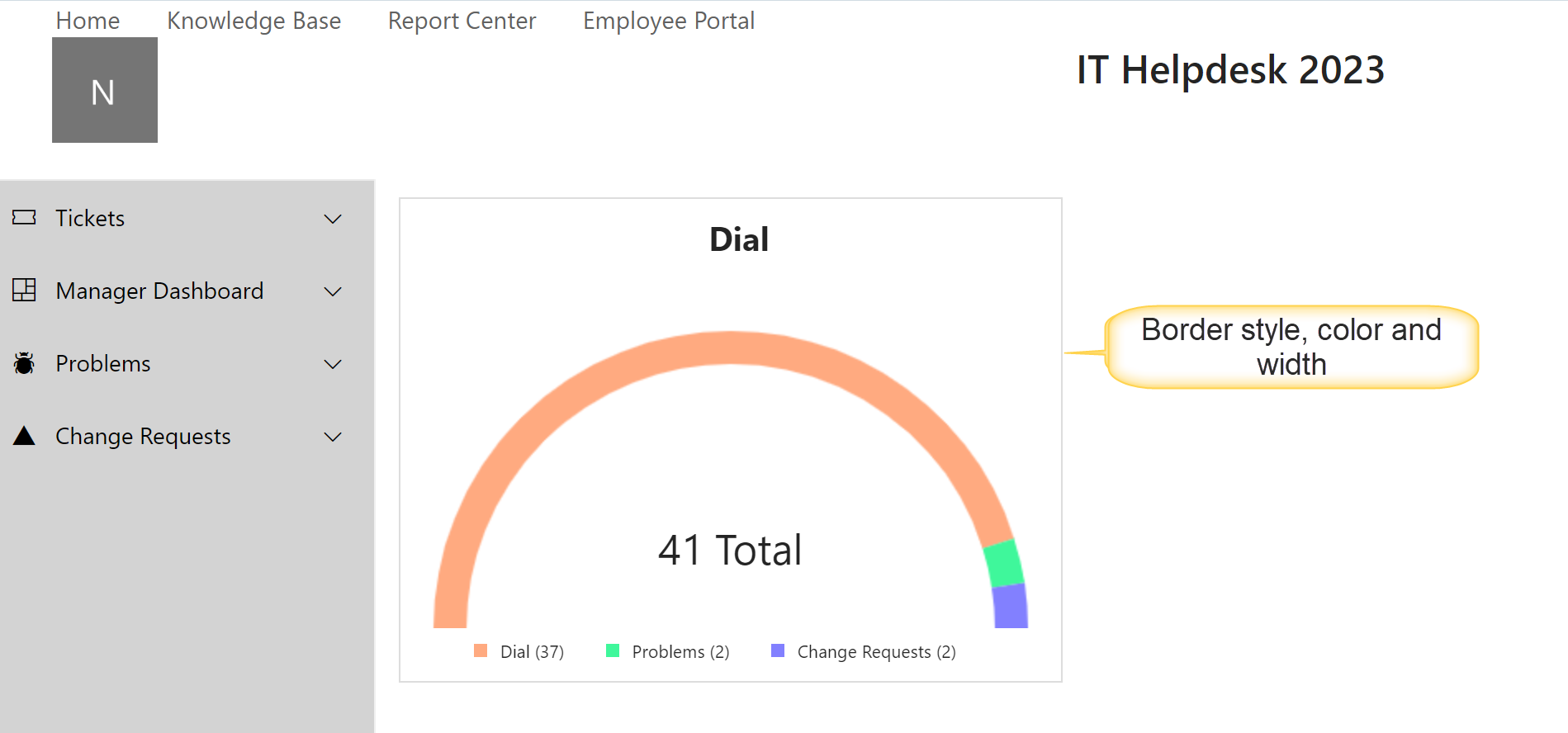
Configure border properties like below

Sample output of border properties

When done configuring the dial, you can add it to either a Classic UI page (SharePoint 2013 and above, and some M365 customers) or to a Modern UI Page (M365).