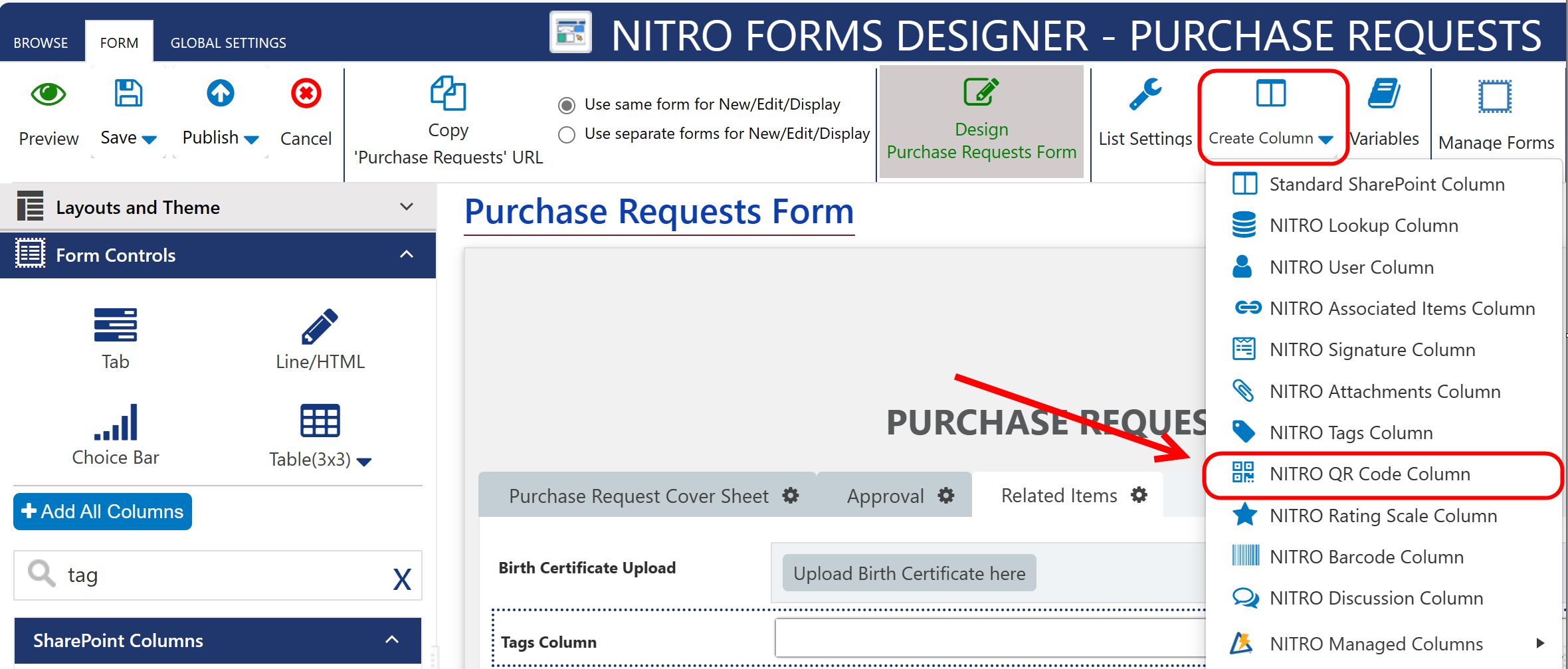
This option allows you to add a QR Code to your Form. On New and Edit forms, this will be an input field where you can input a URL. You can also use your device's camera to scan. On the display form, this will show as a QR Code.

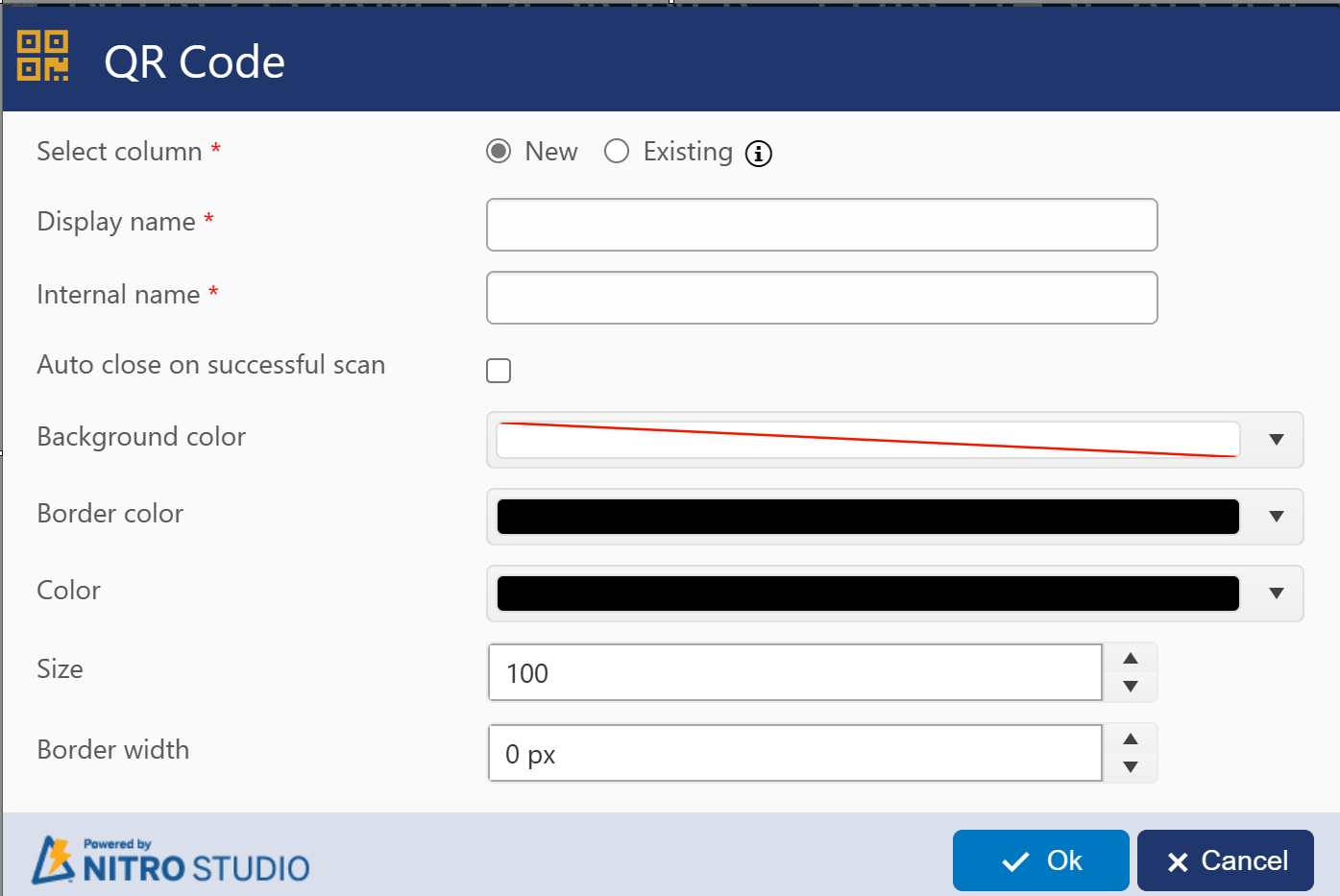
QR Code Column Settings:

When creating a new QR column, you can use any Display Name you want, but we always recommend creating an Internal Name with no spaces. If you choose to convert an Existing column, the options provided will be any Single Line of Text columns you have on the form.
Note:
•Auto populating internal name from display name if internal name is empty when tabbing out from title of setting in new column creation.
Auto close on successful scan - This will auto-close the dialog that shows the camera. It's recommended to always have this on.
Background color - This will change the background of the QR code. If you set this to red (rgba(255, 0, 0, 1)) it looks like this on the display form:

Border color - This will change the border color of the QR Code. Make sure to enter a value above 0 pixels in the "Border width" section. If you set this to red (rgba(255, 0, 0, 1)), with a border width of 2px, it looks like this on the display form:

Color - This will change the color of the QR Code. If you set this to red (rgba(255, 0, 0, 1)) it looks like this on the display form:
