Overview
NITRO Forms allows you to design and implement customized forms in Office 365 to make an attractive and useful interface for creating, editing, and viewing list items. Well designed forms will help you manage your data and business processes effectively, enhancing your organization's productivity. NITRO Forms allow you to control access to data precisely, perform complex data validations, and much more.
Key Features
•Customize the new, edit and display forms of SharePoint lists
•Create tabs and collapsible sections for data organization
•Dynamically hide or disable columns and groups depending on complex conditions
•Define complex validations on columns based on conditions
•Set required columns in the forms
•Filter lookup field values based on user of another lookup value
•Automatically populate data related to a selected lookup value
•Configure associated columns in forms
•Add custom actions, script actions, and custom JavaScript
•Modify CSS for precise layout and colors of form
•Preview forms on desktop, tablet, and mobile phone
•Record signatures on a form with the Signature Pad column
•Automatically populate logged in user details in form
•Customize look and feel of forms
•Highly configurable and easy to use
Accessing NITRO Forms Designer
NITRO Forms Designer can be accessed from the List Ribbon, List Settings, or NITRO Studio App Page.
When accessed from the List Ribbon or List Settings, the list is known and the app will not prompt to choose a list.
When accessed from NITRO Studio, the list is not known and a drop-down appears where the list can be selected.
See Accessing the Apps for more details.
Creating NITRO Forms
Creating a NITRO Forms is easy. Once you access NITRO Form Designer, you can begin creating forms. The Designer loads with a form ready for you to start working on. For more on using the Designer, see these topics to start:
Overview of NITRO Forms Designer
There are also many detailed topics under these headings:
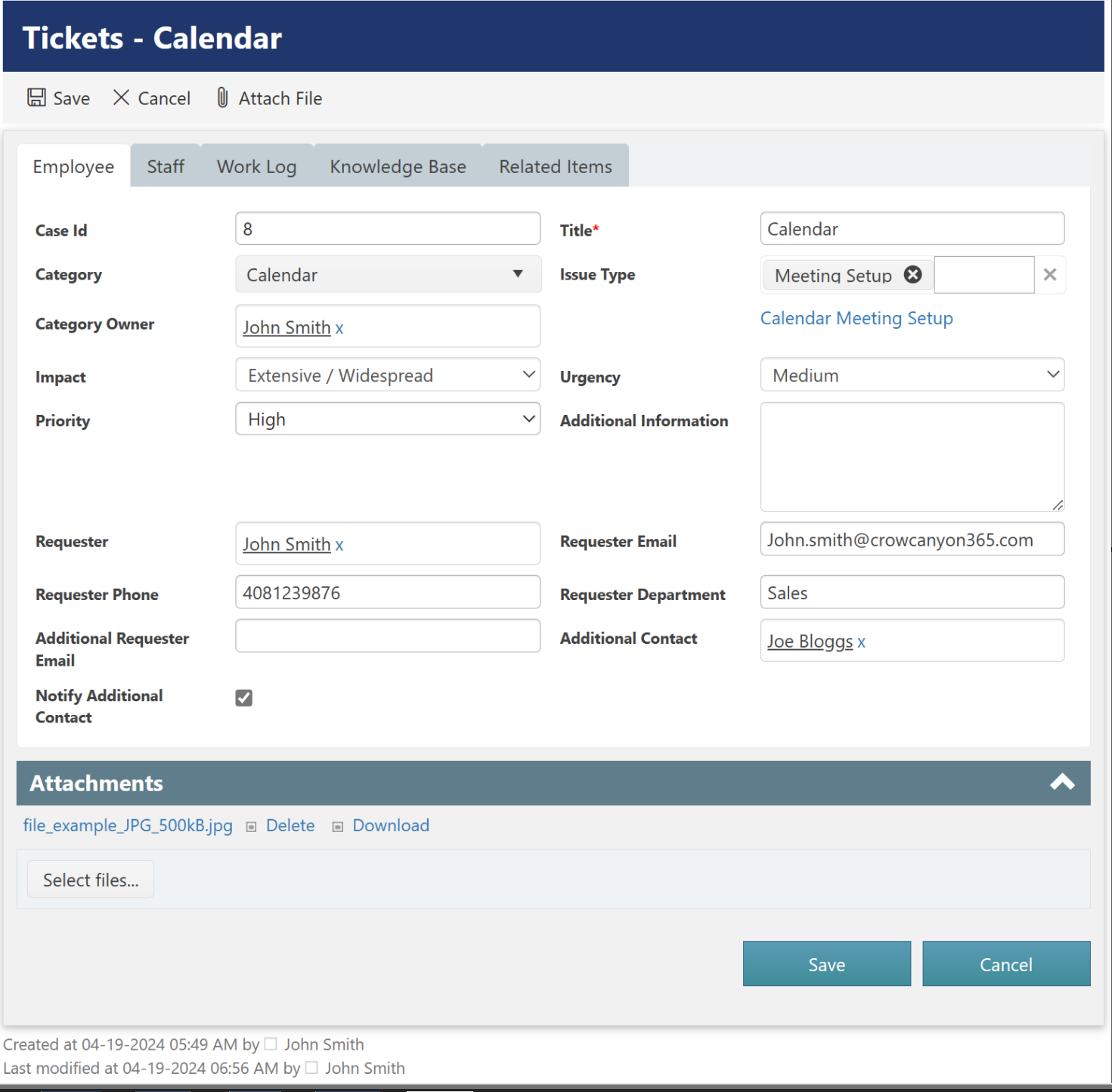
Example of Usage
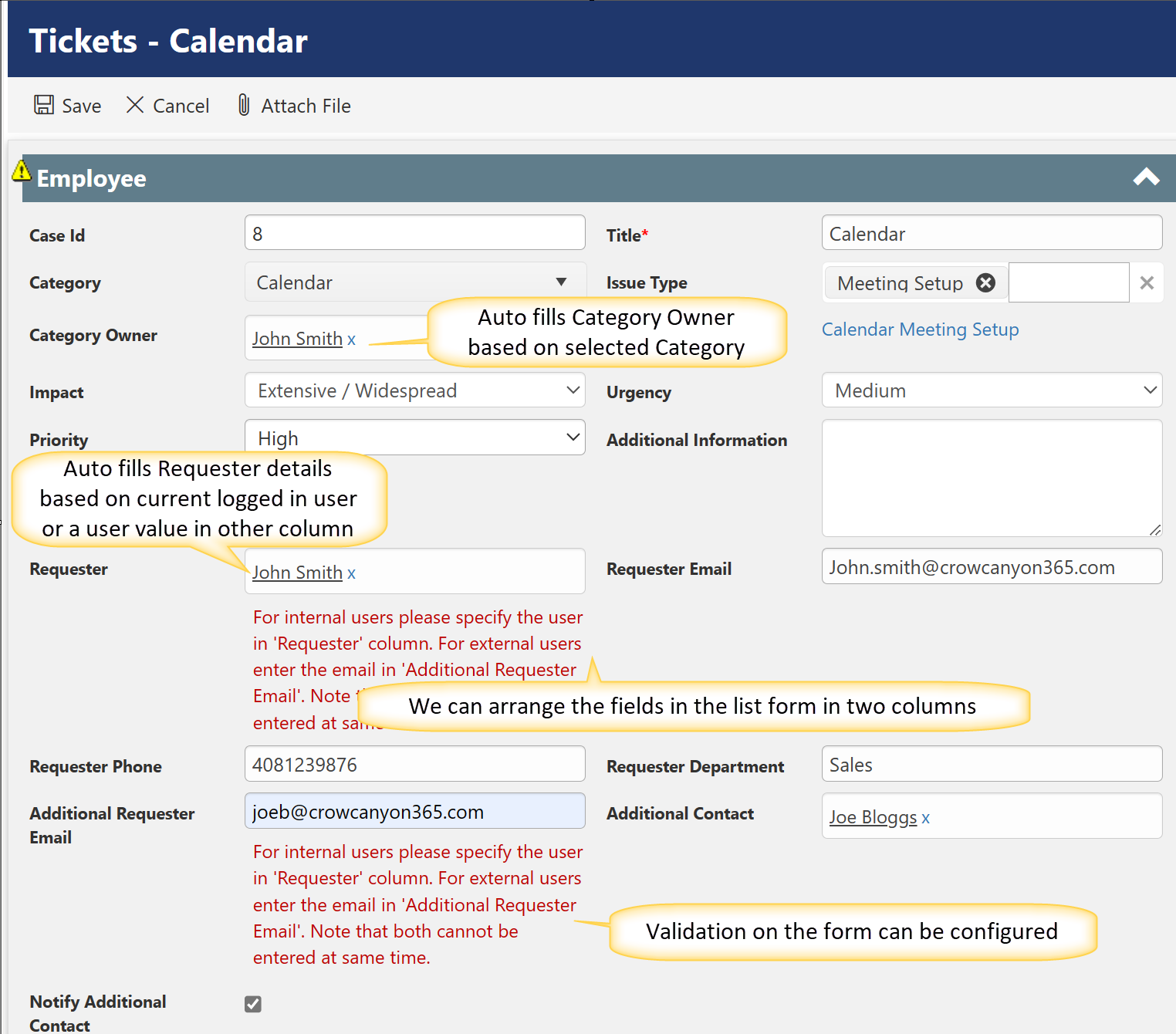
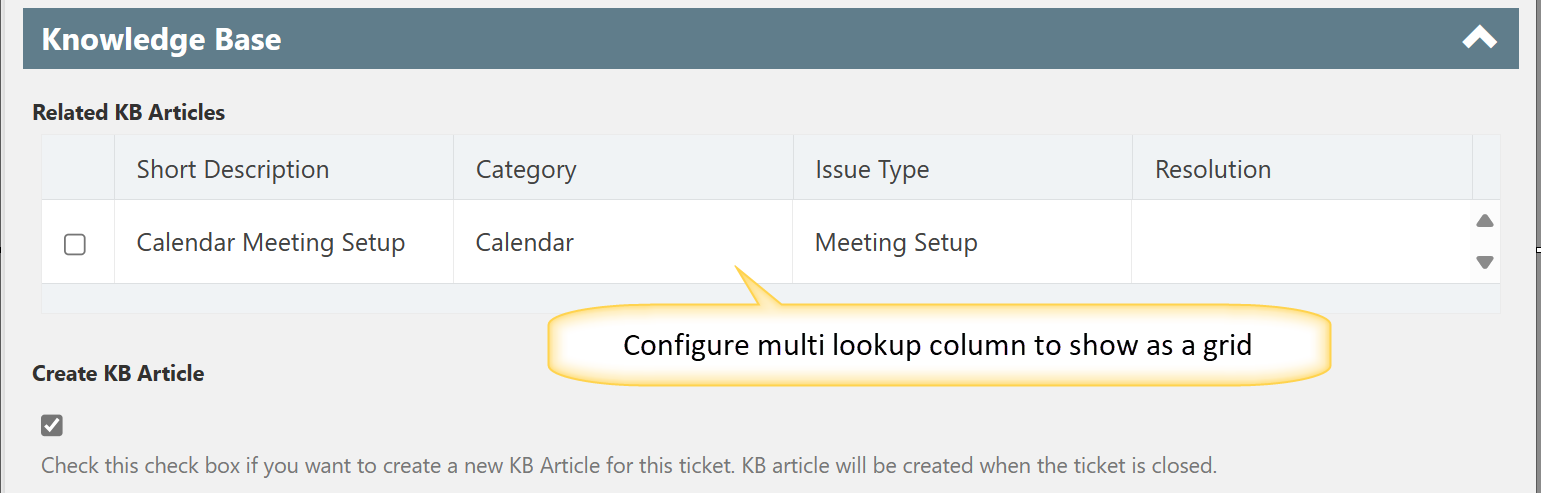
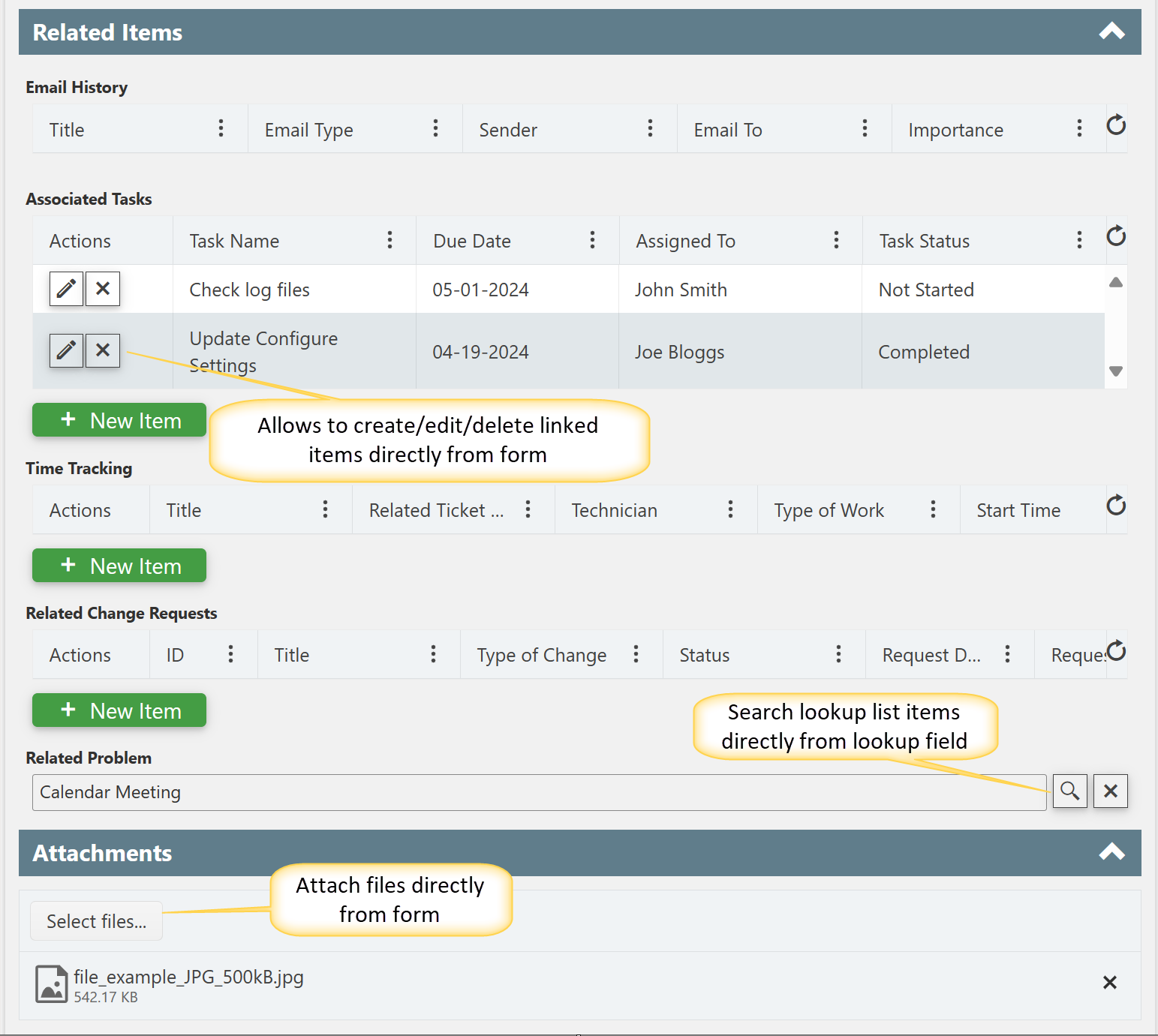
Here we see an example of a NITRO form that has been configured using collapsible sections to group related columns. This form also leverages the Cascading Lookup, Advanced Lookup, User Info filler and Associated Items functionality available through the NITRO apps. A color theme has been applied to the form directly from the app.
Forms can also be grouped together to create list items that use forms from a specific ‘Form Group’ rather than the default forms configured on the list.





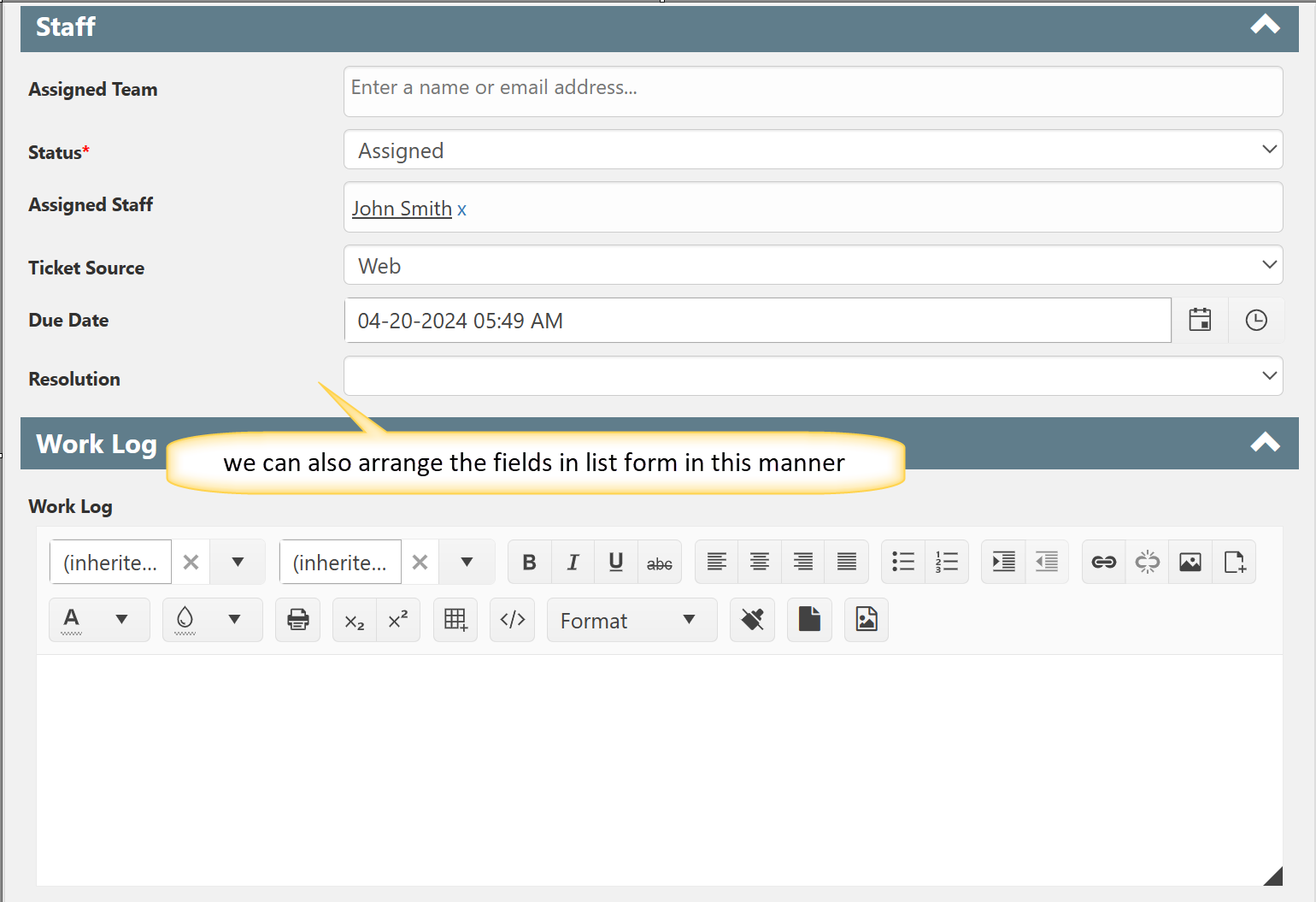
This example shows a similar form that was configured using tabs.