The Line/HTML control is a powerful feature for adding lines, text, and images to the form.

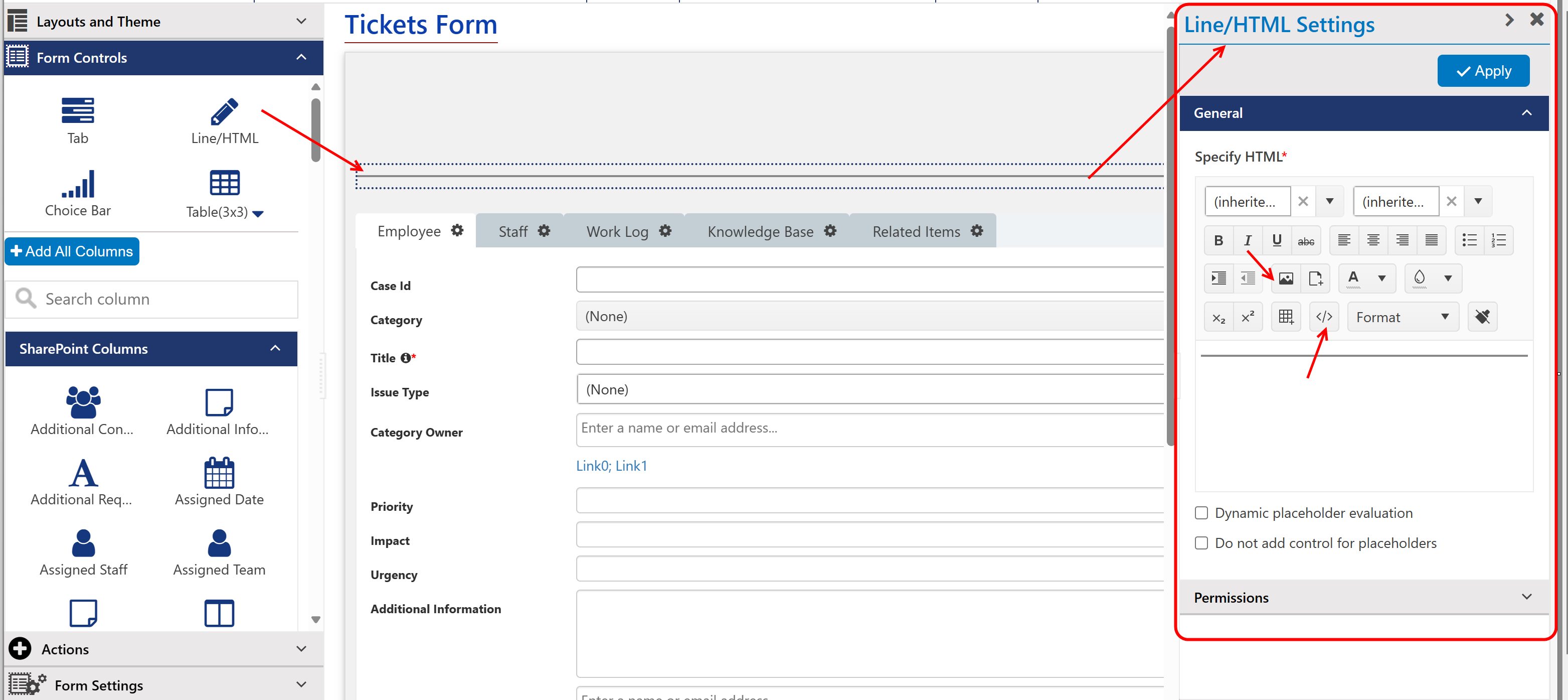
The control can be dragged to just about any location on the form. Once in place, the Line/HTML Settings box (in the right-hand pane of the Forms Designer) is used to set up the content.

There are many Rich Text Formatting (RTF) controls as well as drop lists to set font and size.
In addition to the many RTF controls, there is an Image button  and an HTML button
and an HTML button  . These add much capability to the form.
. These add much capability to the form.
Image button: allows an image to be added to the form.
HTML button: allows HTML code to be added to the form.
Dynamic placeholder evaluation: If this option is selected, it will dynamically evaluate the placeholder value in New/Edit form if added in Line/HTML.
Do not add control for placeholders: If this option is selected, it will eliminates the span tags. For Example: when replacing hyperlinks we see some additional styles/css getting added based on browser that may break hyperlink URL/UI. Due to this setting, additional styles/css are not considered if added.
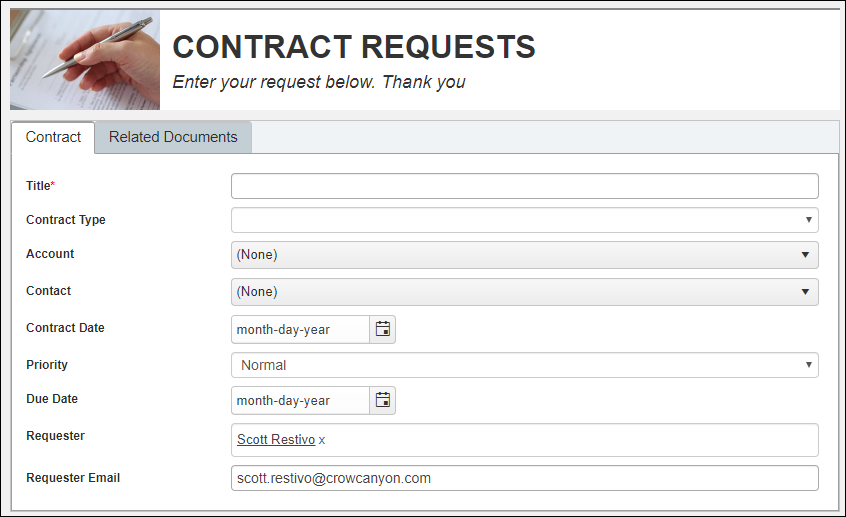
Using Line/HTML for a Form Header
The Line/HTML control can be used to set up the header (or footer or other section labels) on a form. Here is an example of form header. The header consists of a Line/HTML control with an Image and HTML used in it.

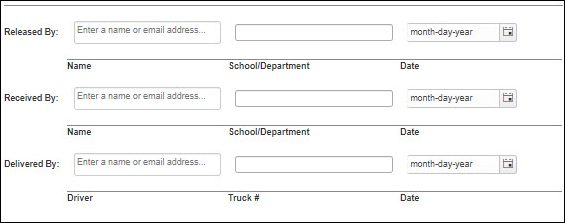
Using Line/HTML with a Table
The Line/HTML can be used in a table along with columns. Here is an example with columns that do not show display names, but use the Line/HTML for the text. The table has 4 columns and 6 rows. In Row 1, the first cell has a Line/HTML control, and the other three cells are columns with no display names. In Row 2, the first cell is blank, but the other three use Line/HTML to set up the text. The pattern is repeated for the remaining rows.