|
<< Click to Display Table of Contents >> Using Colors |
  
|
|
<< Click to Display Table of Contents >> Using Colors |
  
|
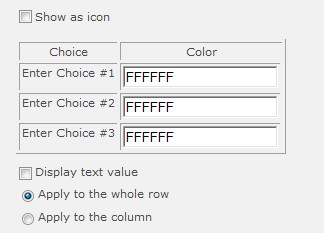
If "Show as icon" is not checked, Color selection boxes appear:

(If choices are added or deleted in the “Type each choice on a separate line” box, use the Refresh button to reset this list to match the choices entered.)
A color can be entered or selected for each choice. To enter a color, type in the hexadecimal number for the RGB code. This is the code commonly used in HTML and other web design. For example, “FFFFFF” hex is equivalent to RGB(255,255,255), which is white.
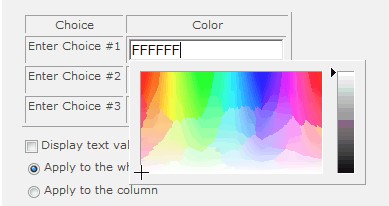
A color can also be easily selected by putting cursor in the Color box, which brings up a color spectrum. The “+” in that, along with the gray scale on the right, can be used to select the exact color desired.

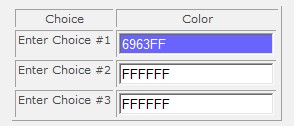
For example, here is a purple shade after the “+” was dragged to that area of the spectrum. The hex code for the color is automatically entered.

Display text value: if checked, this will show the value chosen as well as the color when viewing the item. A caution here is that the text may be hard to read against the color chosen. The Color Choice Column does not give a way to change the font color of the text, only the background.
Apply to whole row/Apply to the column: this choice determines if the color goes across the entire row in the list view or just for the width of the column in the view.
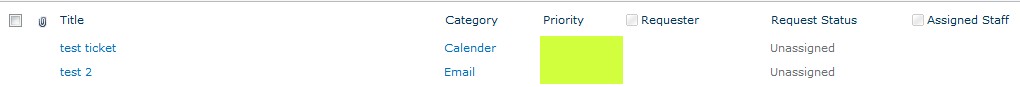
Just the column (in this example, the column “Priority”):

Across whole row:

NOTE ON USING MULTIPLE COLOR CHOICE COLUMNS IN ONE LIST OR LIBRARY: if more than one Color Choice Column is added to a list or library, and COLORS are used, the “Apply to the column” option should be selected for all the Color Choice Columns to prevent conflicting colors, which would occur if any of the columns are set to “Apply to whole row”.